At the close of 2024, a new functionality called the AI Assistance Panel was introduced for Google Chrome. This feature integrates Google’s Gemini AI to analyze logs and errors across multiple sections of Chrome’s DevTools, including the Console, Sources, and Network panels.
Note: To access this functionality, you must be logged into your Google account while using Chrome.
How to Use AI Assistance in Chrome DevTools
1️⃣ Open the webpage where you’re encountering an issue. Once the page fully loads, right-click anywhere and select Inspect to bring up the DevTools interface.
2️⃣ In the DevTools panel, locate and click the gear icon in the upper-right corner to open Settings.
3️⃣ Select the AI Innovations tab from the settings menu.
4️⃣ Turn on both Console Insights and AI Assistance to enable AI-powered debugging.
5️⃣ Close the Settings window by clicking the X in the top-right corner.
6️⃣ Navigate back to the Console tab.
7️⃣ Refresh the webpage to reload the logs.
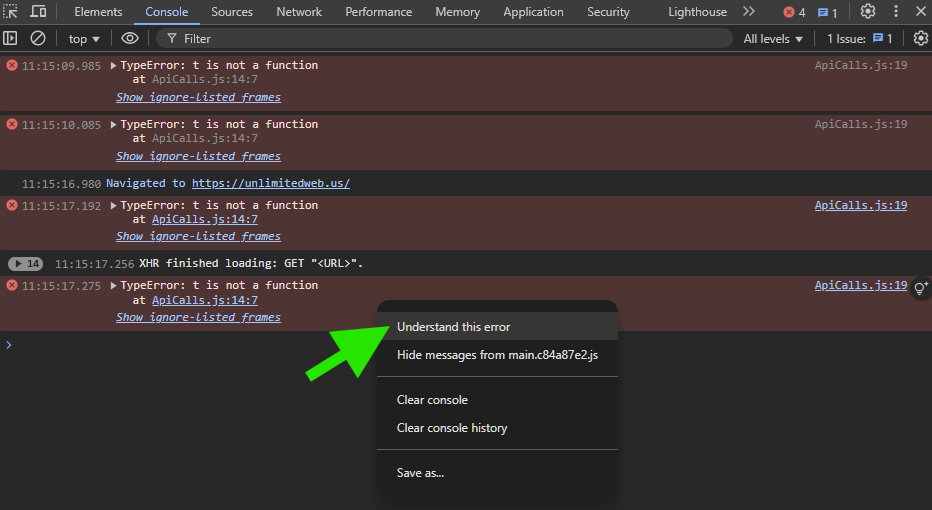
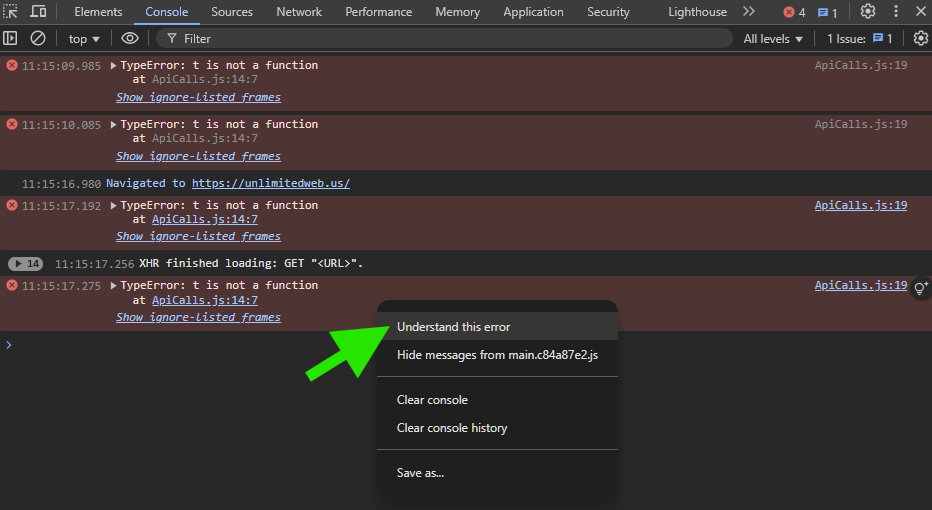
8️⃣ Right-click on any red error messages in the Console and choose Understand this error.
🔹 Alternatively, if you see any yellow warning messages, you can right-click on them and select Explain this warning.
At this point, the AI Assistance panel will open, and Gemini AI will analyze the potential reasons behind the error and suggest solutions.
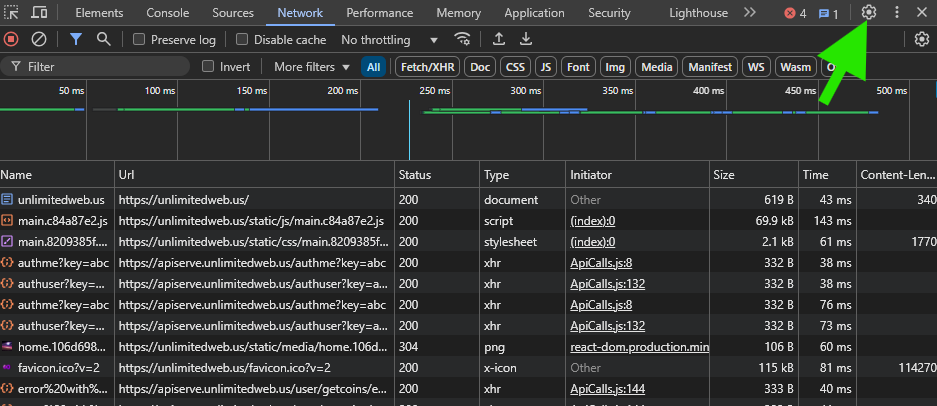
9️⃣ Switch to the Network tab.
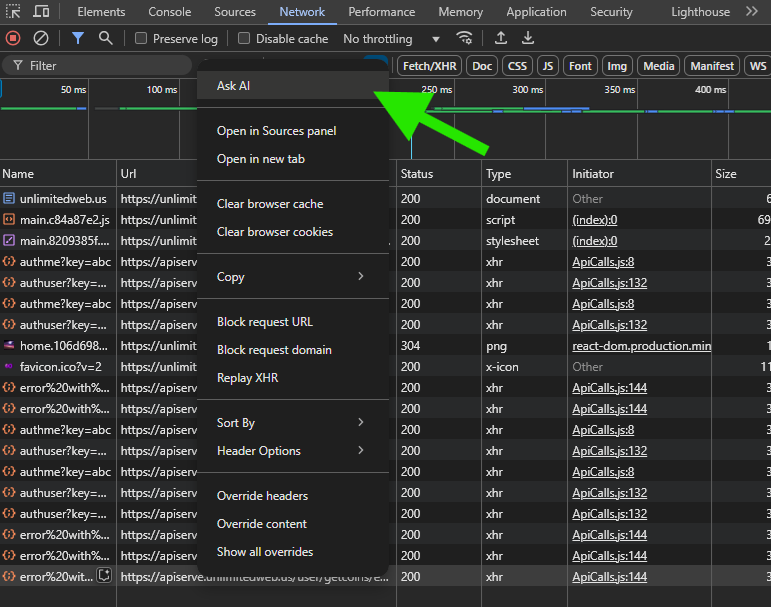
🔟 Right-click on any request and select Ask AI for more details to get further insights on the request’s behavior and possible issues.
This AI-powered tool provides an efficient way to debug problems in Chrome and gain deeper insights into errors without extensive manual troubleshooting. 🚀